赛博坦零代码App开发(4G版)
前言
利用机智云提供的赛博坦App开发平台,即使不懂云和App开发,也可以在不用写任何代码的情况下,轻松制作一款拥有专属UI页面的App远程对硬件的访问。
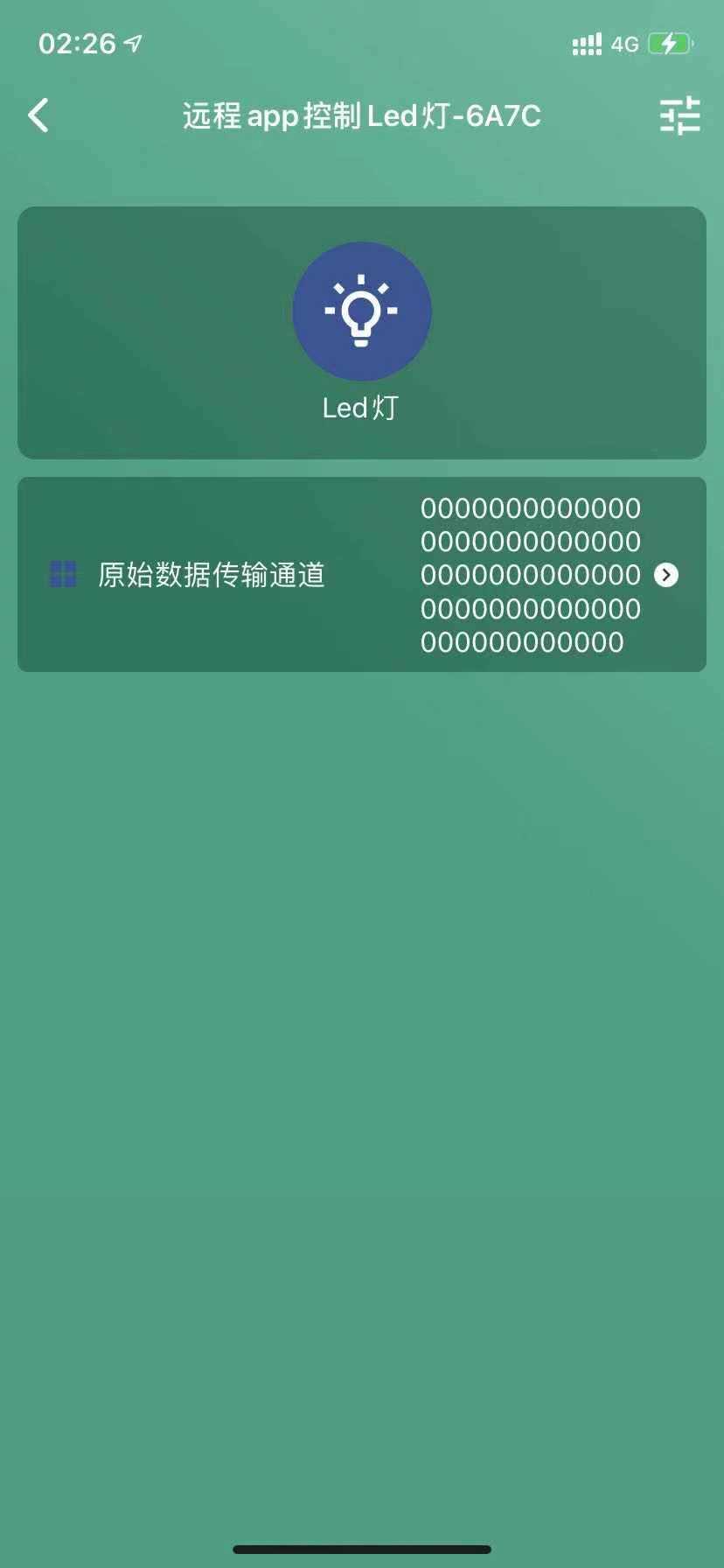
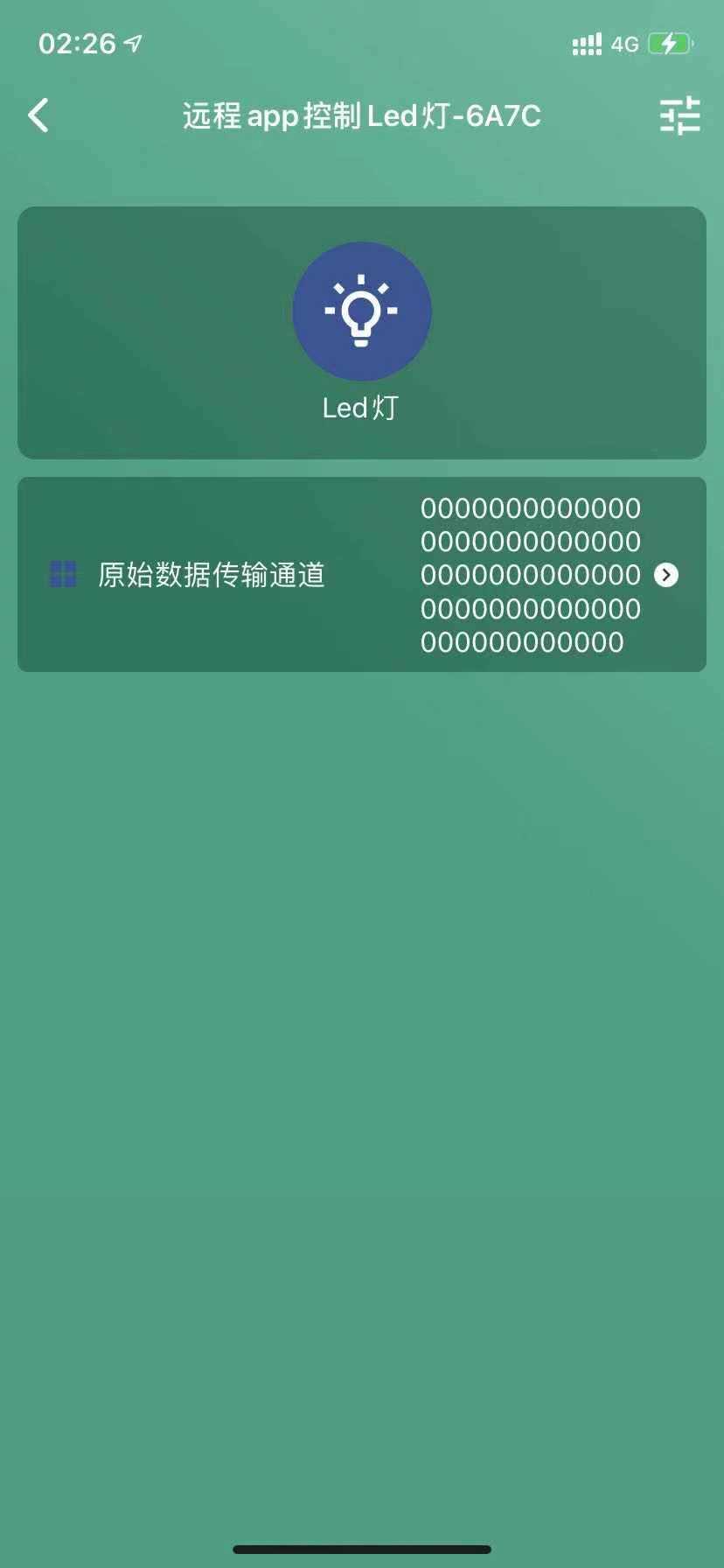
这里我们以一个简单案例《手机App远程控制Led灯(4G版)》来讲解,整个流程很简单,上手后再开发其他应用场景的App也大同小异。实现出来的效果如下图。

注意:在此之前您需要在开发者中心已经建立好产品,并为该产品导入ShineBlink数据模板了,如果还没完成这些工作,请回看此处。
Tips1:在开始下面的工作之前先普及一个概念,一个APP应用里可以有多个产品,所以我们创建好了一个App应用,未来就可以往这个应用中添加多个产品。本教程里只为App应用添加了一个产品,即《手机App远程控制Led灯(4G版)》。 Tips2: 下面的教程里的图片如果看不清,请按住Ctrl键+鼠标滚轮放大看。
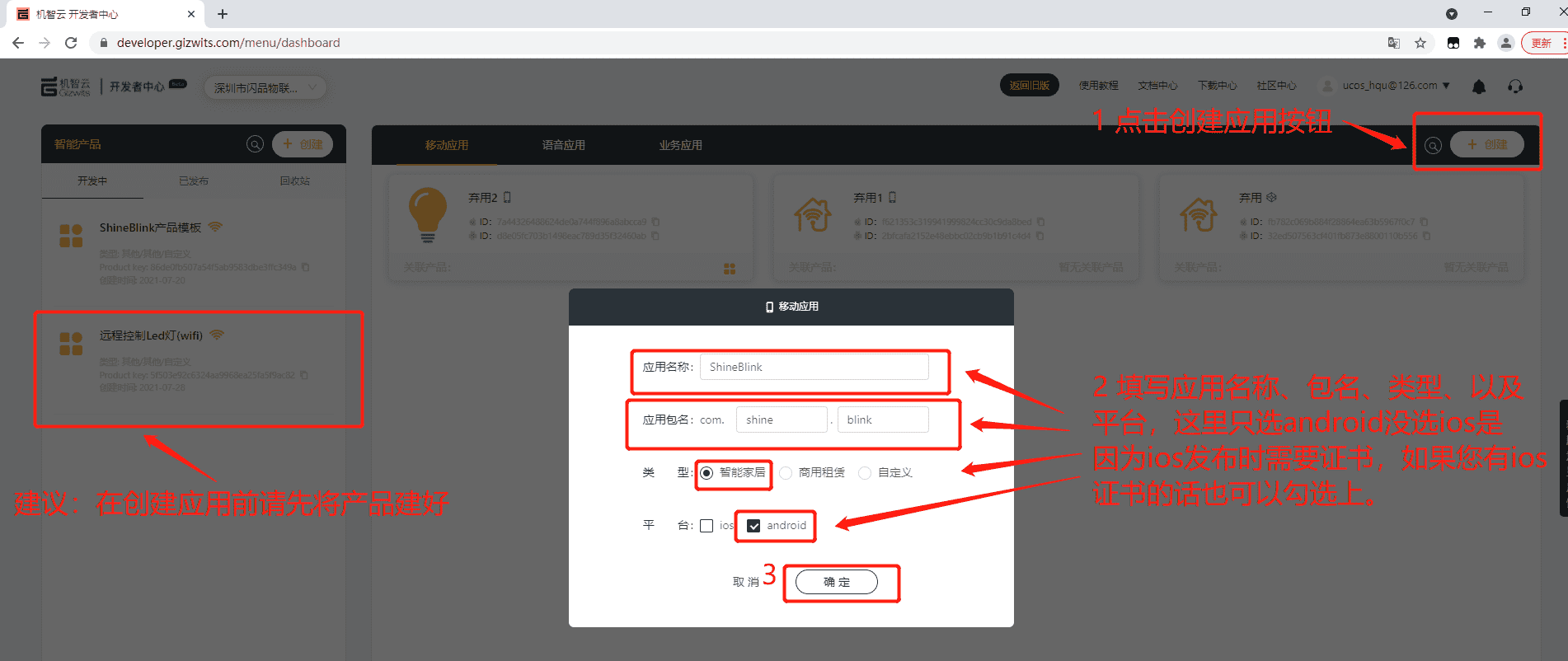
第1步 创建App应用

第2步 为App定制Icon、启动画面、以及其他定制化信息

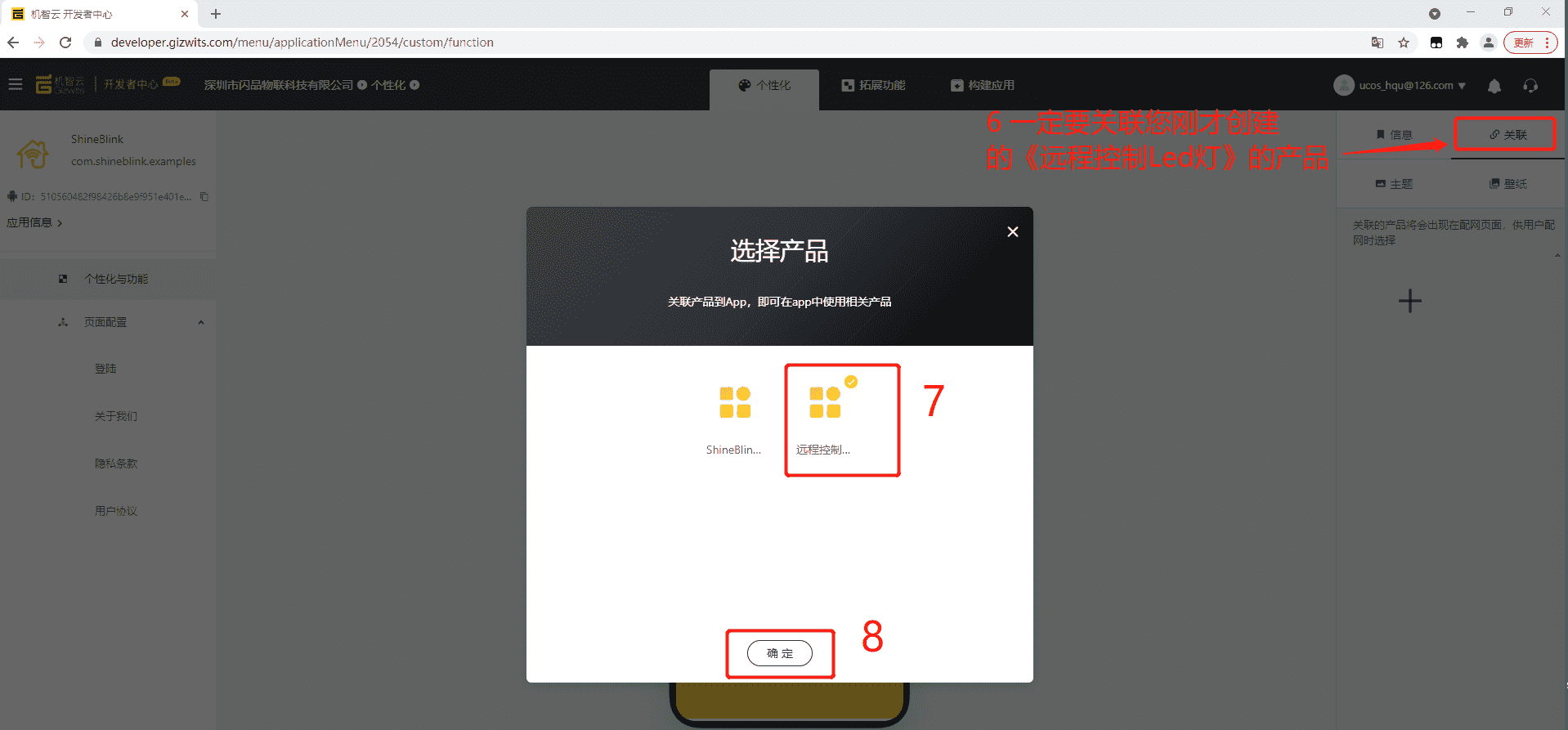
第3步 关联我们之前已创建好的产品: 远程控制Led灯(4G版)

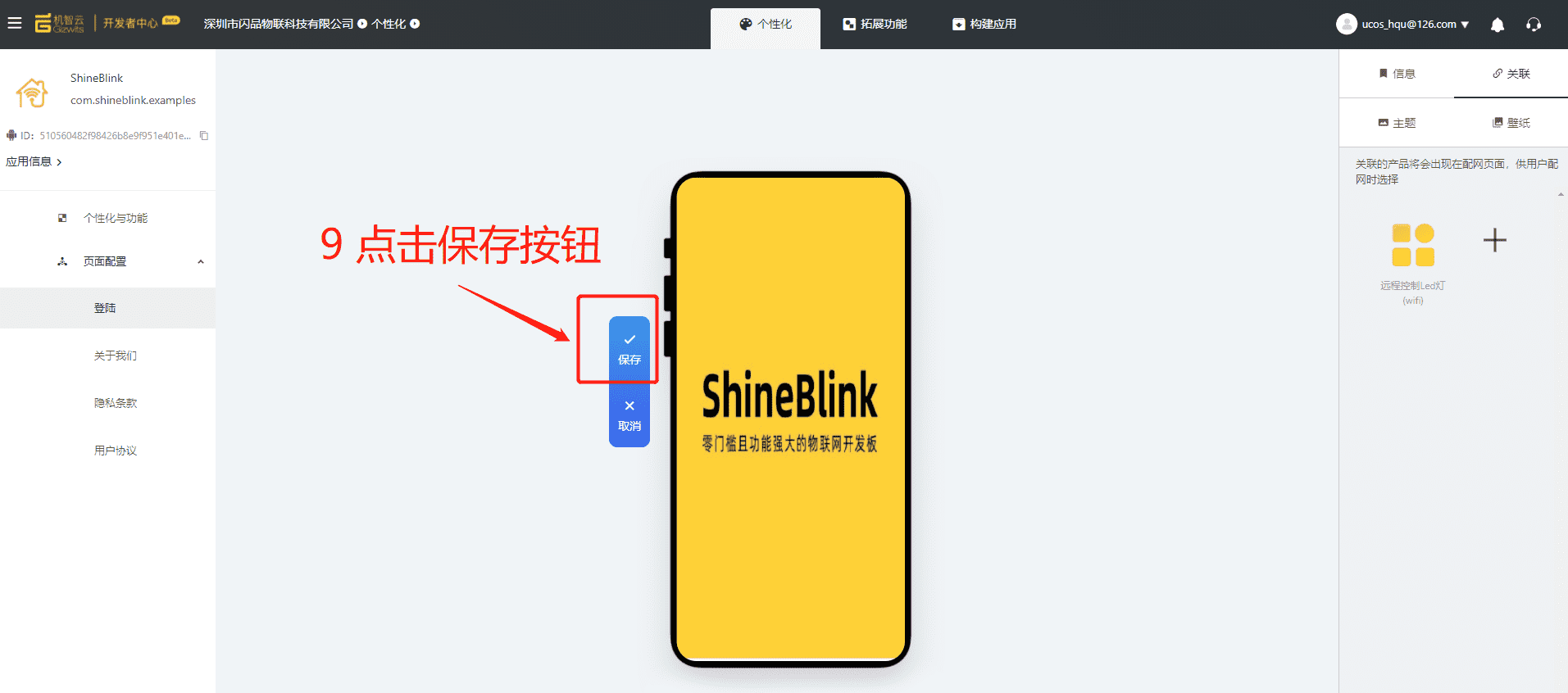
第4步 保存

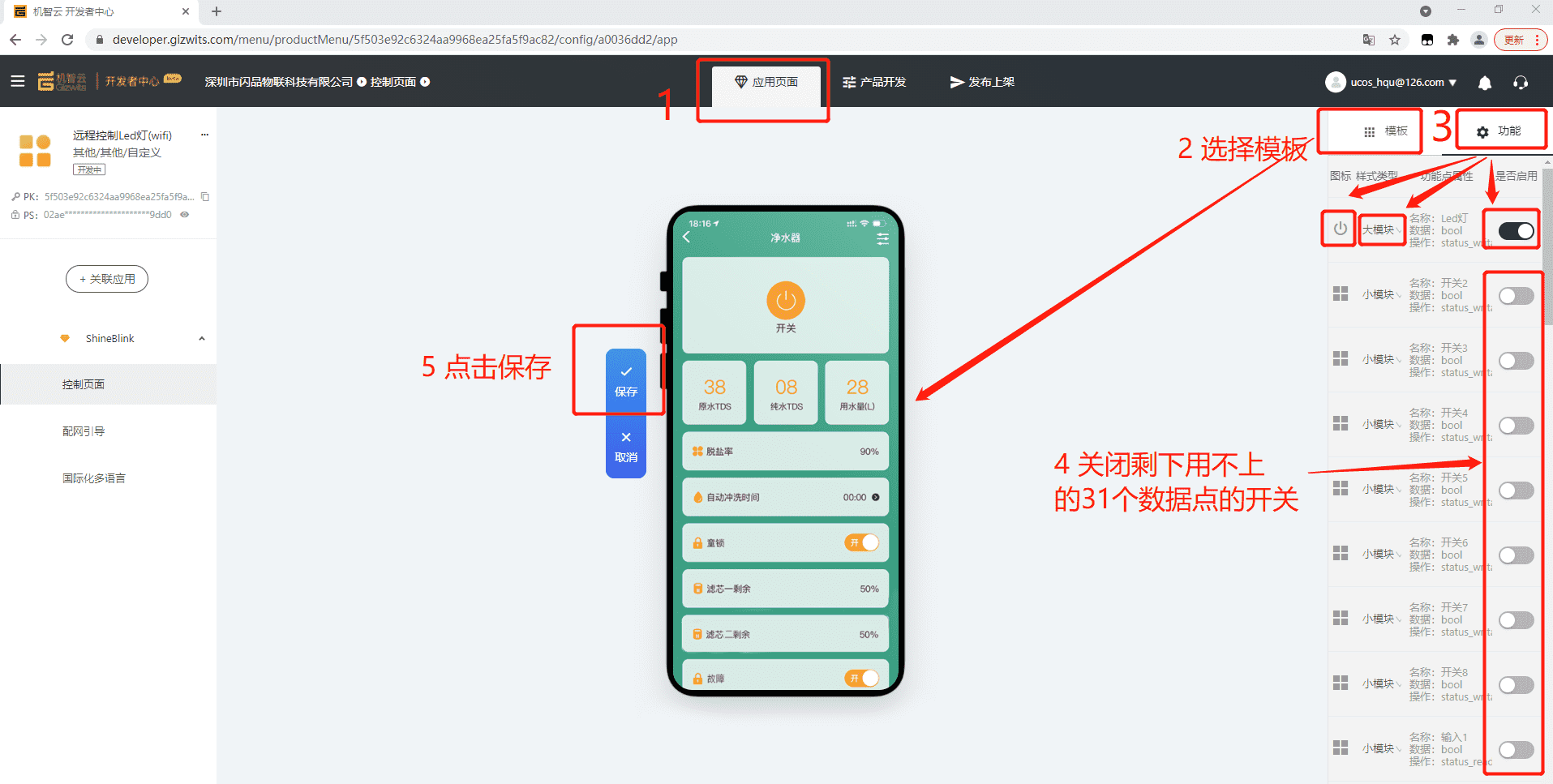
第5步 再回到之前已建好的产品中,设置产品相关的UI页面
注意:这里说的之前建好的产品就是我们之前已经建好的 远程控制Led灯(4G版) 产品。
5.1 设计产品功能页面

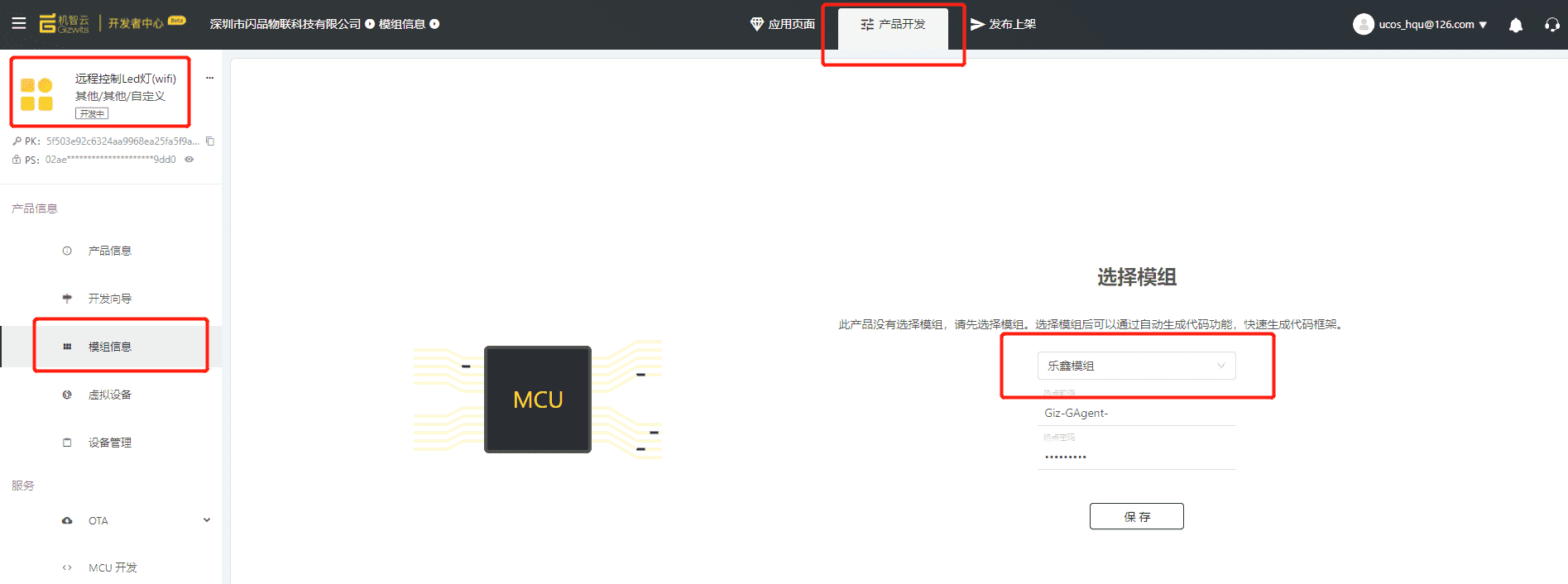
- 2设置产品实际用的模组,这里我们用的ML302-DNML 4G Cat1模组,所以请选择其他模组。

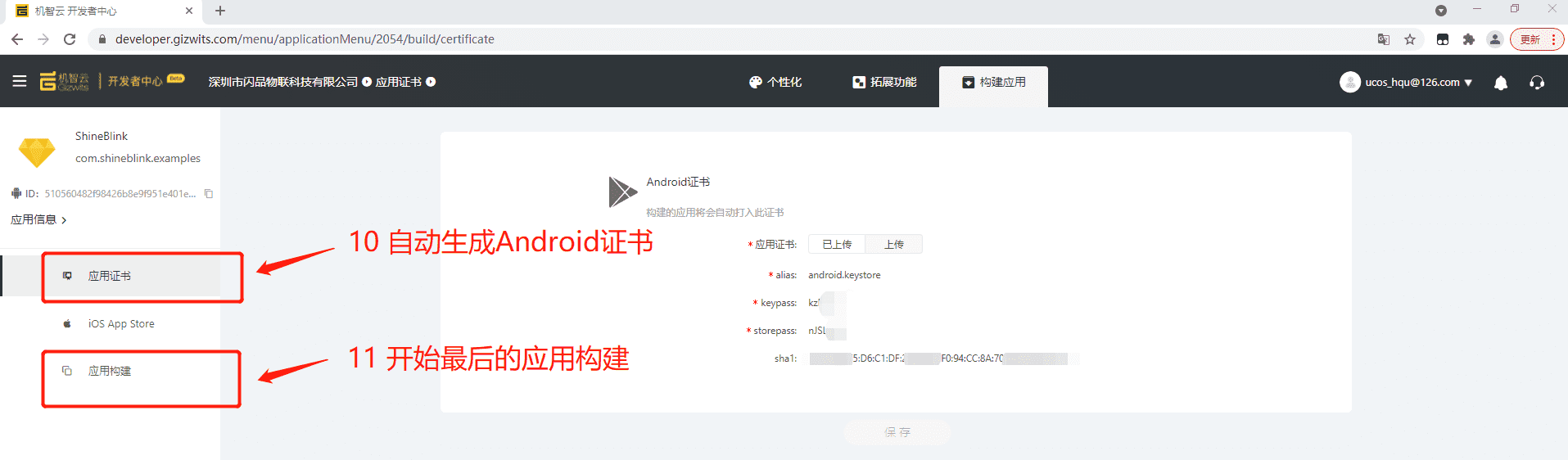
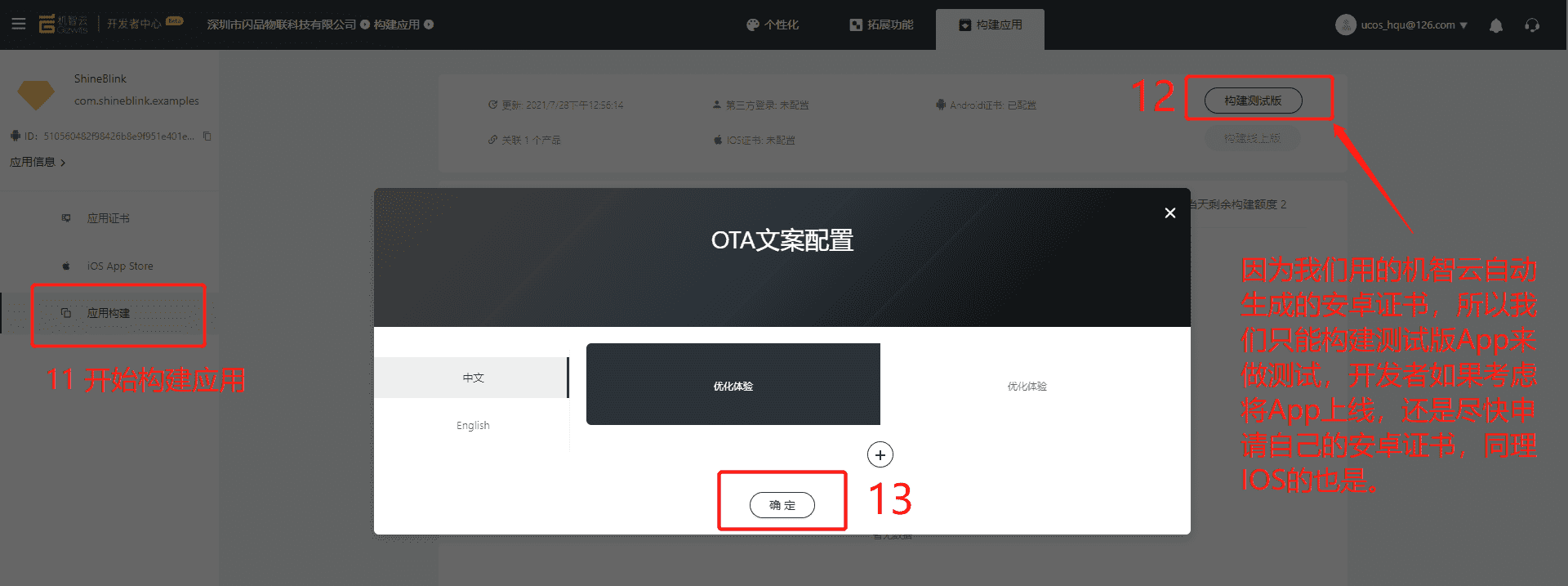
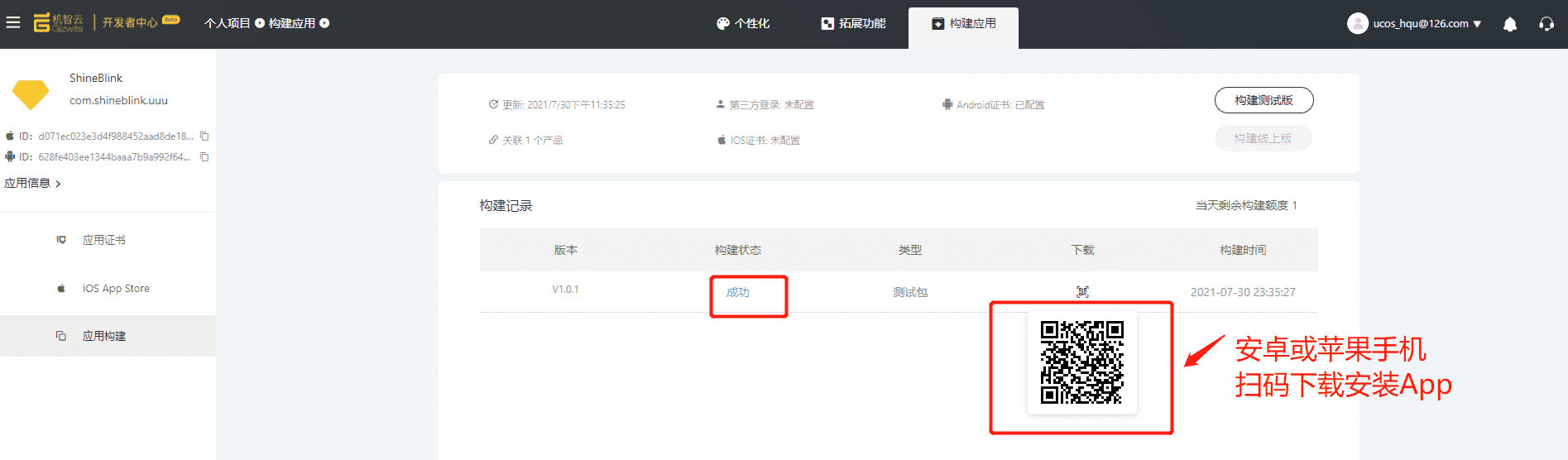
第6步 再回到应用中,编译构建并生成App



第7步 扫码下载App后,在App里找到《手机App远程控制Led灯(4G版)》设备,并扫码(4G模组的二维码生成已在之前的教程中讲过了)添加我们的开发板设备,添加以后就可以看到如下设备页面: